 |
Assalammu'alaikum...
E-Weblog hadir lagi nih, yang pasti dengan membawa informasi untuk kita semua. Kali ini E-Weblog akan membahas tentang List (HTML). Oke tanpa basa-basi kita langsung aja ke materi.
List (HTML) merupakan perintah yang digunakan dalam HTML untuk membuat daftar atau pengelompokkan kata. HTML menyediakan 5 cara untuk membuat daftar atau list, yaitu:
- Ordered List
- Unordered List
- Directory List
- Menu List
- Definition List
Ordered List digunakan untuk membuat daftar dimana setiap bagiannya memiliki nomor secara urut. Ordered list dimulai dengan tag <ol> dan diakhiri tag </ol>. Dan untuk menyatakan setiap bagian digunakan tag <li>. Untuk atribut elemen list yaitu: type = [ 1 | a | A | i | I ] (default 1).
Untuk latihannya kalian bisa ketik nih script:
<html>
<head>
<title>Contoh Penggunaan Ordered List</title>
</head>
<body bgcolor="#0066FF" text="#FFFFFF">
<h1>::- TOKO ELETRONIK ARDAVA -::</h1>
<hr width="100%" size="5px" align="center">
<h3>Kategori :</h3>
<ol type="A">
<li>Gadget, HP & Accessories</li>
<li>Computer & Accessories</li>
<li>Camera & Accessories</li>
<li>Audio Visual Appliance</li>
<li>Electronic & Home App.</li>
</ol>
</body>
</html>
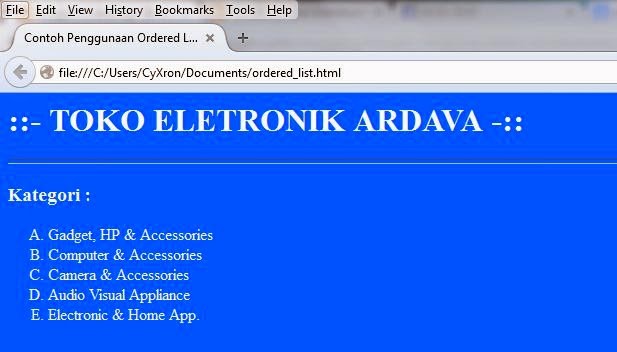
Maka hasilnya akan seperti ini:
Unordered List tidak dijumpai urutan dalam suatu daftar dan setiap bagiannya ditandai dengan tanda bullet. Unordered list dimulai dengan tag <ul> dan diakhiri tag </ul> dan tiap bagiannya digunakan tag <li>. Atribut elemen list yaitu: type = [ disc | square | circle] (default disc).
Untuk latihannya kalian bisa ketik nih script:
<html>
<head>
<title>Contoh Penggunaan Unordered List</title>
</head>
<body bgcolor="#0066FF" text="#FFFFFF">
<h1>::- TOKO ELETRONIK ARDAVA -::</h1>
<hr width="100%" size="5px" align="center">
<h3>Kategori :</h3>
<ul type="square">
<li>Gadget, HP & Accessories</li>
<li>Computer & Accessories</li>
<li>Camera & Accessories</li>
<li>Audio Visual Appliance</li>
<li>Electronic & Home App.</li>
</ul>
</body>
</html>
Maka hasilnya akan seperti ini:
Oke kawan, untuk sementara begitu dulu. Semoga postingan E-Weblog ini bermanfaat untuk kalian. Tetap kunjungi blog ini untuk informasi yang lain. See You Next Time :-)
Salam NetBie...



Tidak ada komentar:
Posting Komentar